2020年01月19日
- 2020年01月17日
脳に眠る獣の力を利用して「ヤバい集中力」を手に入れよう
- 2020年01月15日
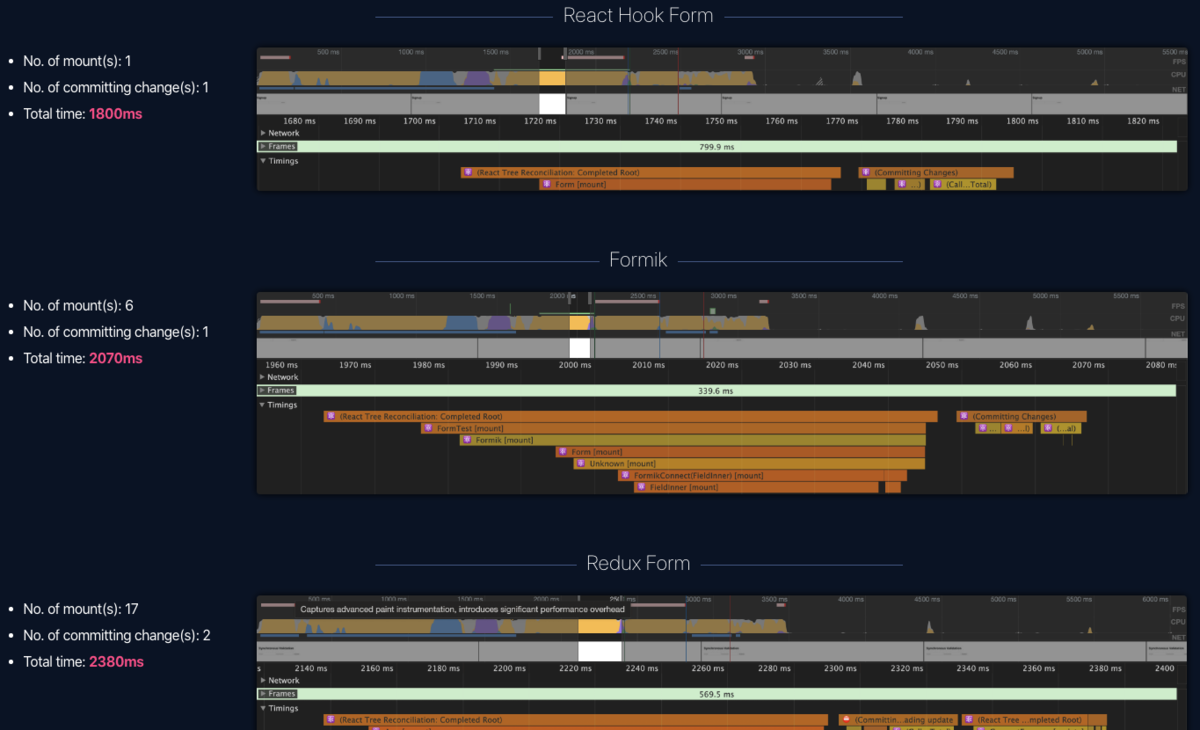
React Hook Form v4.5.0でリリースされたuseFieldArrayで何が変わるか解説する
React Hook FormはReact用の高性能で柔軟かつ拡張可能な使いやすいフォームバリデーションライブラリです。 他にも似たようなライブラリとしてFormikが有名ですが、react-hook-formを使ったほうが再描画回数が抑えられ高速に動作する点で私はReact Hook Formの方を好んで使っています。 - 2020年01月14日
祝🎉2回目の審査でAmazonアソシエイト審査通過🎉
なんとなく面倒で申請していなかったAmazonアソシエイトですが、1円でも収入が得られたらモチベーションになるかなということで、申請してみました! 1回目はリジェクトされてしまいましたが、2回目で無事審査が通りました🎉 わーい!(雑) - 2020年01月13日
2019年の振り返りと2020年の抱負
皆様あけましておめでとうございます!! 今更感満載ですが、去年の振り返りと今年の抱負を書いてなかったので書いて晒しておこうと思います。