React Hook FormはReact用の高性能で柔軟かつ拡張可能な使いやすいフォームバリデーションライブラリです。
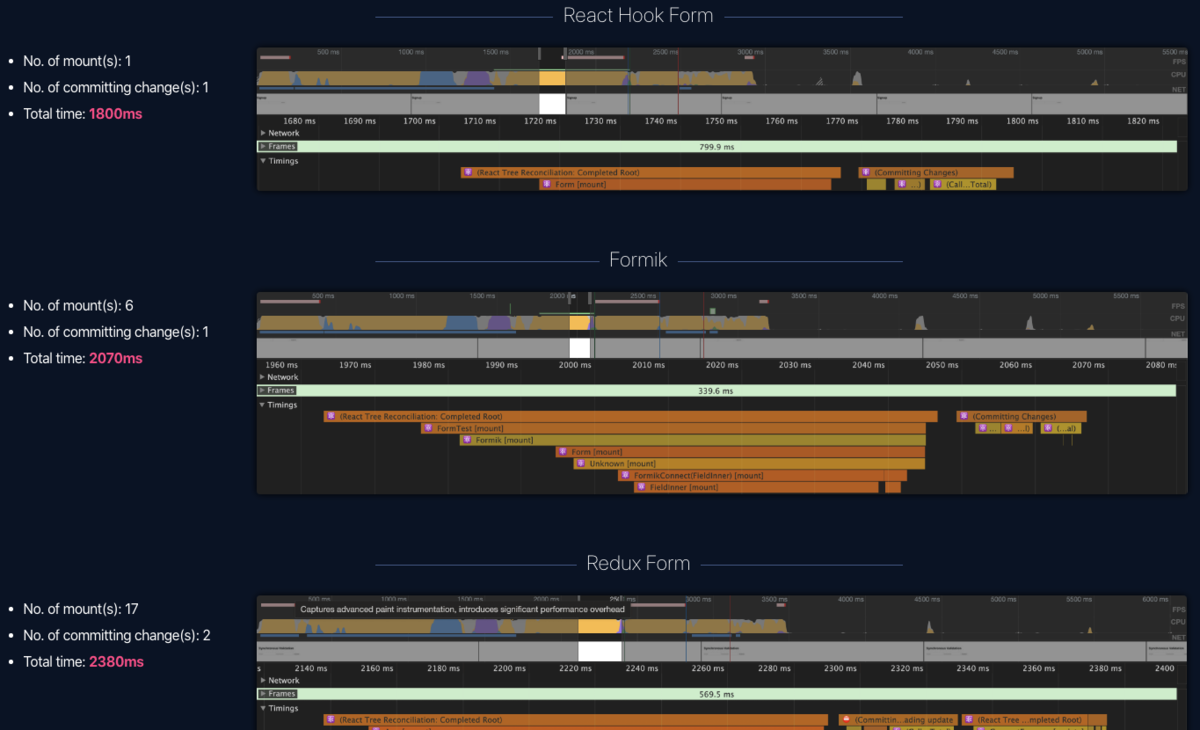
他にも似たようなライブラリとしてFormikが有名ですが、react-hook-formを使ったほうが再描画回数が抑えられ高速に動作する点で私はReact Hook Formの方を好んで使っています。
比較はhttps://react-hook-form.com/にまとまっているので、興味があれば見てみてください。
さて、2020/1/14にリリースされたuseFieldArrayですが、これがどういうものかを解説したいと思います。
動的フォームでもReact Hook Formの恩恵が最大限得られる
まず、公式リファレンスに掲載されているCodeSandboxで見てみてください。
右上のRender Count(再描画回数)に注目です。
React Hook Form - useFieldArray - CodeSandbox
フォーム内の値を書き換えてみると、最低限の頻度でしか再描画されないようになっていることがわかると思います。useFieldArrayが登場する前は、このような動的フォームを実装する際、自分でReact.useStateで配列を持って、オブジェクトの追加や削除、入れ替えなどの操作は自分で実装する必要がありました。
appendを自前実装する例
const [formState, setFormState] = React.useState<FormState>();
.
.
.
const append = () => {
setFormState(old => ({
...old,
details: [
...old.details,
{
...blankDetail,
},
],
}));
};
return (
.
.
.
{formState.details.map((detail, index) => (
<input name={`details[$index].name`} ref="register" type="hidden" />
))}
);自分で状態を持つということは、メモ化等の最適化を自前で書かなくてはいけなくなり、React Hook Formの恩恵が得にくい状況にありました。(React Hook Form - Array Fields - CodeSandboxのような単純な操作しか行わない動的フォームであればuseFieldArrayを使わなくてもReact Hook Formの恩恵を得られます。)
useFieldArrayで解決
useFieldArrayではappend, delete, insert, swapといった高度な配列処理も提供してくれているため、最適化処理を安心してReact Hook Formにお任せすることができます。超便利ですね。(その他、対応している操作はhttps://react-hook-form.com/api#useFieldArrayをご覧ください)
結論
複雑な配列操作を伴う動的フォームはuseFieldArrayを積極的に使おう!