Nuxt.jsいらない説 - GAミント至上主義を読んで触発されてしまい、早速Vue CLI 3でプロジェクトを作ってみたので所感をまとめておきます。
Nuxt.jsとVue CLI 3
現在、Vueを使用してアプリを作成するには、2018/8/11にリリースされたばかりのVue CLI 3でプロジェクトを作成するか、Nuxt.jsのテンプレートを使用するかのどちらかだと思います。
私は今までNuxt.jsを使用してVueアプリケーションを構築することが多かったのですが、よくよく思い出してみると、あまり特別な理由もなくNuxtを選んでいた気がします。
たぶん、以下のような理由です。
- Vue CLI 3が公開される前に使用した際に、Vue CLIで作成した場合と比べて設定が楽だった印象
- VuexやRouterなどがセットアップ済
- 「Vuexって?Routerって?」状態の初学者だった自分としてはなんとなくありがたかった
- SSRが簡単に実現できる
- ディレクトリ構造など規約がカッチリ決まっていて、フロントエンド初心者にとってわかりやすかった(nuxt.config.jsの理解には骨を折りましたが)
- TypeScript用のテンプレートが公開されている
まぁ要は、「初心者にとって取っつきやすかった + Vue CLI 3使ったことない」だけですね、はい。
これを機にVue CLI 3でプロジェクトを作成してみようと思いました。
Vue CLI 3のインストール
なにげにVue CLI 3のインストール作業は公開されて間もなく完了させてました。
一応、以下のコマンドを再実行してアップデートしておきます。
$ npm i --global @vue/cliVue CLI 3を使用したプロジェクト作成
インストールが終わったら、早速Vue CLI 3を使用してプロジェクトを作成してみましょう。
今回はSSRは必要のないSPA + PWAなプロジェクトを作成します。
公式のドキュメントvue-cli create <prject name>で対話形式でプロジェクトを作成することができます。
$ vue create <project name>
Vue CLI v3.0.5
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
? Check the features needed for your project:
◉ Babel
◉ TypeScript
◉ Progressive Web App (PWA) Support
◉ Router
◉ Vuex
◉ CSS Pre-processors
◉ Linter / Formatter
◉ Unit Testing
❯◉ E2E Testing
? Use class-style component syntax? (Y/n) Y
? Use Babel alongside TypeScript for auto-detected polyfills? (Y/n) Y
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) Y
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
❯ Sass/SCSS
Less
Stylus
? Pick a linter / formatter config: (Use arrow keys)
❯ TSLint
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
? Pick additional lint features:
❯◉ Lint on save
◉ Lint and fix on commit
? Pick a unit testing solution:
Mocha + Chai
❯ Jest
? Pick a E2E testing solution:
Cypress (Chrome only)
❯ Nightwatch (Selenium-based)
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json
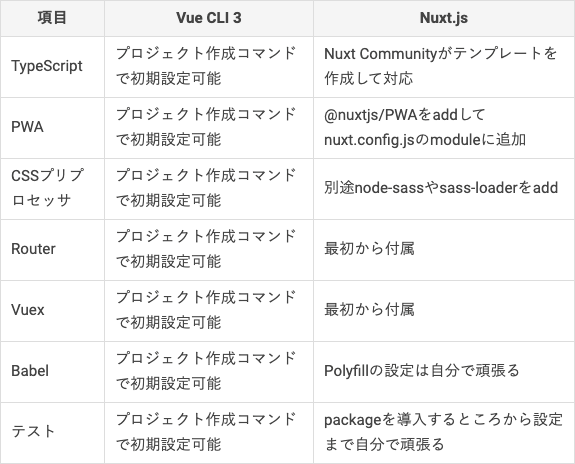
? Save this as a preset for future projects? (y/N) NVue CLI 3とNuxt.jsの比較

Nuxt.jsはnuxt generate + netlifyのコンボが強力ですし、非SSRサイトがGooglebotに読み取ってもらえる保証はまだ無いので、コーポレートサイト等の静的サイトの作成では、まだNuxtに軍配が上がるでしょう。
しかし、Vue CLI 3の使い勝手とNuxtがVueコミュニティの本流ではないことを考えると、Vue CLI 3の方に軸足を変えていっても良いのかもしれません。