元々、はてなブログで運営していた個人ブログですが、Gatsby.jsの素振りも兼ねてJAMStack構成で作り直してみました。
JAMStack構成について細かい説明は省きますが、要するに「チョッパヤ」なサイトが作れる構成です。
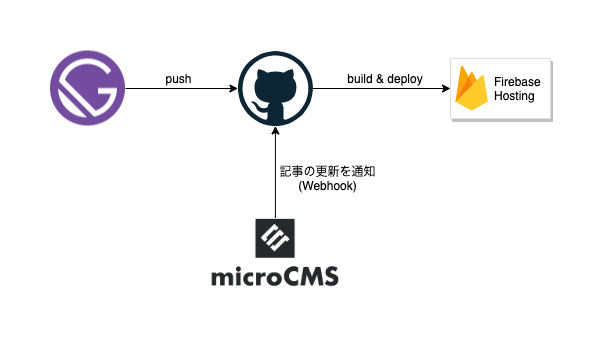
本ブログの構成は以下の図の通りです。
ソースコードを公開しました(2020/11/5)
h-sakano/personal-blog で公開しています。
開発からデプロイまでの流れ
ソースコードの変更のpush、または記事の更新を行うと、GitHub ActionsでJobが走り、Gatsbyのビルド及びFirebase Hostingへのデプロイが行われるようになっています。
今回利用している全ての外部サービス(microCMS、GitHub、Firebase)が無料プランを用意してくれており、無料で運用できる構成となっております。
それではそれぞれの要素について説明します。
JAMStackの「J」と「M」
これを実現する静的サイトジェネレータの選択肢としては、Gatsby.js, Next.js, Nuxt.jsなどがありますが、今回はGatsby.jsにしました。
Next.jsも自由度と手軽さのバランスが良さそうでしたが、Gatsbyの方が自由度を抑えている分、手軽に構築できると思いました。
ちなみに、Nuxt.jsはVue.js版Next.jsみたいな認識(Next触ったこと無いのでわからん)ですが、個人的にはVue.jsよりもReact.jsの方が好き(今まで3つほどNuxtでコーポレートサイトを作った経験がありますが、正直Vue独自の書き方が多くていちいちググるのが面倒くさくないですか?)なので。
ちなみにTypeScriptで書いてるのですが、GatsbyってTypeScriptで書いても型違反でコンパイルエラー出してくれないっぽくて(?)、あんまり必要ないかなと思ったりもしました。
エディタの補完が便利なので、現状そのためにだけTypeScriptで書いてます。です。
2020/11/5追記:
https://github.com/h-sakano/personal-blog/pull/200 のように型検査を行うことができます。
gatsbyのビルドシステムとは別に、tscコマンドを実行して型検査のみ行います。
JAMStackの「A」
今回は、Headless CMSとしてmicroCMSを使っています。
Contentfulにしようかとも思ったのですが、以下の理由でmicroCMSにしました。
- UIがわかりやすい
- ブログは非常にシンプルなデータ構造であり、高機能なContentfulよりシンプルなmicroCMSの方が適当だと思った
- 日本製のHeadlessCMSを応援したい気持ち
Contentfulと迷った理由としては、Contentfulの方が優位な点も多いからです。
markdownに対応している(2020/11/5追記: https://microcms.io/blog/markdown-is-available/ の通り、microCMSにおいてもリッチエディタでMarkdown記法を使えるようになったようです)microCMSでブログに適したデータ形式はリッチテキストかプレーンテキストのみしかも、microCMSのリッチテキストは現時点で表を書けない
- Contentfulの方がユーザー数が多く、情報も多い
- Contentfulの使用経験がある
とはいえ、所詮個人ブログなので、microCMSの短所には目を瞑ることにしました。ただし、markdownが使えないのはまだ良いとしても、表が書けないのは正直つらいので、microCMSさんには頑張ってほしいところです。
2020/11/5追記:
記事の移行
記事の移行作業は、コーディング時間の100倍の時間がかかりました(当社比)。
はてなブログには記事のエクスポート機能がありません。
本来、スクレイピングして記事を吸い出して、microCMSが提供するAPIを利用して記事を投稿するのが良いんでしょうけど、今回は移行すべき記事が61件となんとか手作業でできる範囲内だと思いましたので、伝家の宝刀コピー&ペーストで頑張りました。
画像も1個1個ダウンロードしてmicroCMSにアップロードし直すといった心温まる手作業の末、なんとか移行作業を完了させることができました。
ちなみにはてなブログで表を使っているところは、Chromeの開発ツールで「Capture node screenshot」して、画像として貼り付けました。
パフォーマンスの計測
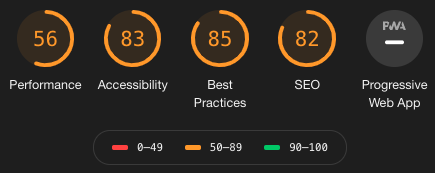
Before(はてなブログ)

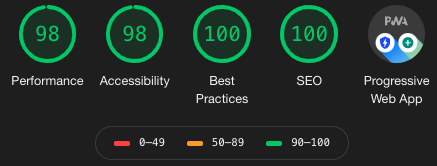
After(JAMStack構成)

満足のいく結果となりました。
スコア以外にも描画時間等を細かく比較しましたが、かなりのパフォーマンスの向上が見て取れました。
まとめ
今回は、JAMStack構成で本ブログを構築した話をざっくりと紹介しました。
Gatsby.jsとmicroCMSを使うと、個人ブログ程度であれば本当に簡単に構築できて正直びっくりしています。
ただ、まだやり残していることもあります。例えば、以下の実装です。
- 記事の検索
- 各投稿ページ毎に関連記事を表示
引き続き、時間を見つけて本ブログも改善していこうと思いますので、これからもよろしくお願いいたします。