はじめに
仕事でアプリ開発をすることになりました。
クライアント側で複雑なことをするつもりもないので、AndroidとiOSでコードを共通化できるReactNativeを使用することにしました。
インストール
基本的にはGet Startedの「Building Projects with Native Code」タグの内容通り、インストールを進めます。
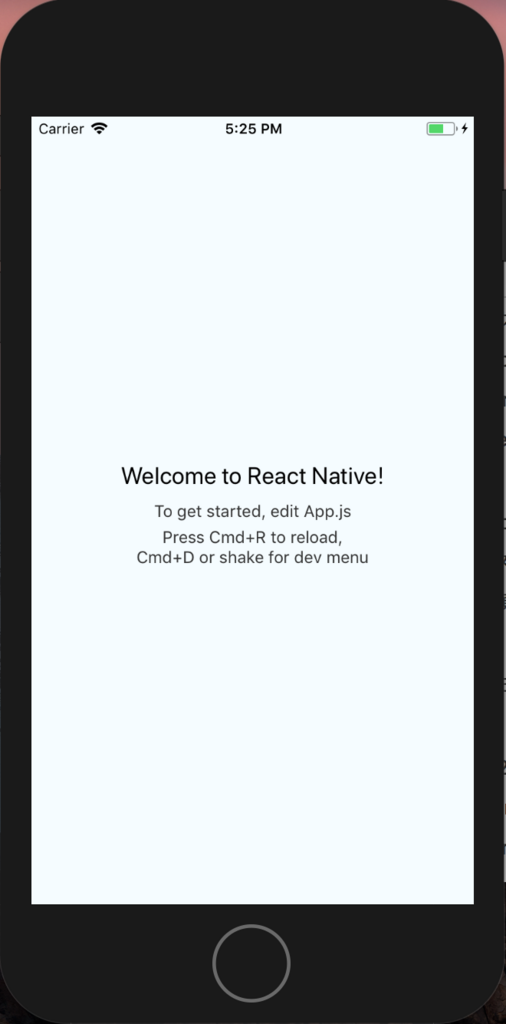
iOSとAndroidで試す
iOS
$ react-native run-ios上記コマンドを実行するだけですが、エラーが出たので対処方法を記録しておきます。
CFBundleIdentifier Does Not Exist
ググった所様々な原因が考えられるようでした。
- React NativeでiOS実行時に"CFBundleIdentifier Does Not Exist"となってしまう場合の対処
- プロジェクトの設定でビルドオプションを変更する
- React Nativeでinit直後の
Print: Entry, ":CFBundleIdentifier", Does Not Existを直した- workspaceのパスを変更する
- Latest react-native app doesn't work ":CFBundleIdentifier", Does Not Exist #7308
- react-nativeのバージョンが古い
- 一回node_module, buildフォルダ消してみる
- port8081を使っているプロセスが動いている
私の場合はport8081を他のプロセス使っていたことが原因でしたので、プロセスを殺すことで問題なく起動できました。
Android
$ react-native run-androidiOSと同じく、実行時エラーが出てしまいました。
Could not determine java version from '9.0.1'.
結論から言うと、react-nativeはjava9に対応していないようです。
gradleのバージョンを上げればなんとかなるだろうと思い、色々試しましたが、だめでした。
記録として試したことは残しておきます。
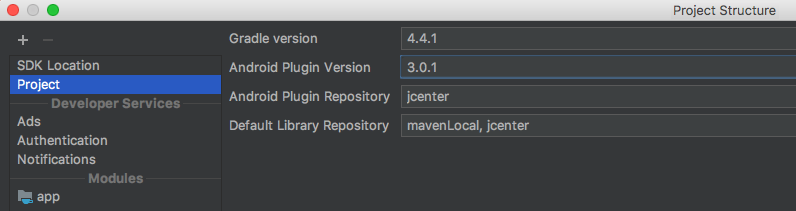
gradleのバージョン変更方法
File -> Project Structure... -> ProjectのGradleのバージョンを最新のものにする。
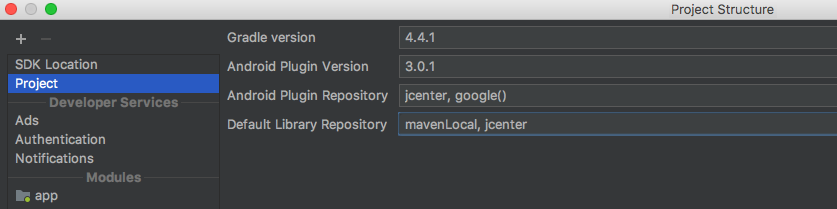
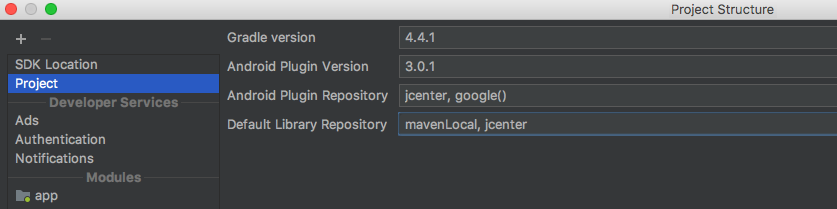
Could not find com.android.tools.build:gradle:3.0.1.
Stack Overflowを見ると、どうやらrepositoryにgoogle()を追加すれば良いらしい。
また、何故か項目が消えていたので、元に戻しました。
allprojects {
repositories {
mavenLocal()
jcenter()
}
}
↓
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}変更したら、Gradleをsyncします。
Configuration 'compile' in project ':app' is deprecated. Use 'implementation' instead.
WARNING: The specified Android SDK Build Tools version (23.0.1) is ignored, as it is below the minimum supported version (26.0.2) for Android Gradle Plugin 3.0.1.
Android SDK Build Tools 26.0.2 will be used.
To suppress this warning, remove "buildToolsVersion '23.0.1'" from your build.gradle file, as each version of the Android Gradle Plugin now has a default version of the build tools.なんだかダメそうなエラーが・・・。
ここでreact-nativeがjava9に対応していなことに気づきました。
java9をjava1.8にダウングレード
気を取り直して、手元のjava9環境をjava1.8にダウングレードします。
Qiitaに上がっている「MacのBrewでJava8 + Java9を利用する」が一番やりやすそうだったので、この方法でダウングレードしました。
まとめ
- フレームワークやツールのシステム要件は最初にちゃんと見よう
ReactNativeはシステム要件さえ満たしていれば、iOSとAndroid双方で簡単にアプリ開発を開始できそうです。